-
"décoller" le texte des images : épisode 2
Suite aux changements de la fenêtre d'édition d'Eklablog, mon ancien article est obsolète. Avec la nouvelle interface, le texte est automatiquement décollé de l'image si vous choisissez le bon alignement.
J'utilise la même image que pour l'article précédent, toujours disponible sur open clipart.
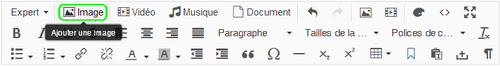
Pour insérer une image : > menu Ajouter une image

> url de l'image (parce que ici mon image est sur internet)

Choisir un alignement : Gauche ou Droite. Par défaut cet alignement est flottant.

 Et là, tadaaaaaaaaaaam, le texte est à 5 pixels de l'image.
Et là, tadaaaaaaaaaaam, le texte est à 5 pixels de l'image.Par contre, si vous cochez Aucun ou Centre, le texte est collé à l'image. Et pour le décoller, c'est compliqué.
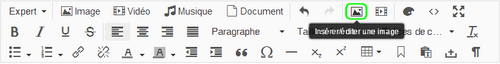
En effet, pour modifier une image déjà présente dans l'article, il faut sélectionner l'image par un simple clic (gauche), puis menu Insérer / éditer une image.

Et là... mauvaise surprise, les possibilités de modifications sont limitées. En gros, on peut changer le nom ou la taille.
Si vous changer l'alignement, pour qu'il deviennent flottant à gauche ou à droite, la solution la plus simple est de cliquer sur Ajouter une image dans le menu, puis de recommencer le processus utilisé au début de l'article.
Autre solution passer par le code HTML. Voici notre image sans alignement avec la ligne de code correspondante :
 texte à côté de l'image
texte à côté de l'image<p><img src="http://openclipart.org/image/800px/svg_to_png/17626/Peileppe_Castle.png" alt="" width="150" />texte à côté de l'image</p>
Voici maintenant l'image avec un alignement flottant à gauche et un décalage du texte à 5 pixels :
 texte à côté de l'image
texte à côté de l'image<p><img style="float: left; padding-right: 5px;" src="http://openclipart.org/image/800px/svg_to_png/17626/Peileppe_Castle.png" alt="" width="150" />texte à côté de l'image</p>
 Tags : astuce, eklablog, HTML
Tags : astuce, eklablog, HTML
-
Commentaires
Merci, quel dommage ce changement des possibilités de modifications! Je commençais juste à maitriser, merci pour le code!
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
















J'avais besoin de conseils pour modifier mon blog et je suis arrivée sur ton site : merci beaucoup pour toutes ces astuces qui permettent de gagner bien du temps !!