-
Par pepins-et-citrons le 28 Février 2014 à 21:24
La feuille de style CSS permet de modifier la mise en page et la présentation d'un site web. Cela permet de modifier de façon très précise mais nécessite de manipuler le code. Voici le chemin pour y accéder sur Eklablog :
menu Apparence > Modifier le thème

Bouton Ajouter du CSS tout en bas du menu

 Quand on relit la feuille de style, on a souvent du mal à retrouver à quoi servent tous les codes. Afin de s'y retrouver, on peut ajouter du texte encadré par les signes /* et */. Tout ce qui sera écrit entre ces signes, sera ignorer. Et cela devient marron dans la feuille de style d'Eklablog.
Quand on relit la feuille de style, on a souvent du mal à retrouver à quoi servent tous les codes. Afin de s'y retrouver, on peut ajouter du texte encadré par les signes /* et */. Tout ce qui sera écrit entre ces signes, sera ignorer. Et cela devient marron dans la feuille de style d'Eklablog.Articles du blog dans lesquels on modifie la feuille de style CSS :
- Rendre l'en-tête cliquable
- Arrondir les angles dans EklablogUne mine d'information sur ce qu'on peut faire avec un Eklablog : Le blog facile de Papasti avec deux articles intéressant sur le CSS :
- structure de la feuille CSS
- générateur de code CSS
Comme Papasti ne s'arrête jamais, il y a aussi : Tout le CSS et surtout le wiki avec un page complète consacrée aux sélecteurs d'Eklablog. 1 commentaire
1 commentaire
-
Par pepins-et-citrons le 30 Octobre 2013 à 10:19

Les enseignants partagent beaucoup de documents Word, PDF, Excel, etc.
Pour mettre en ligne ces documents, il y a deux solutions sur Eklablog.
La première consiste à passer par le gestionnaire de fichier d'Eklablog
menu Contenu > Gérer les fichiers
La gestion des fichiers est assez classique, on peut créer des dossiers, supprimer, monter et descendre dans l'arborescence. Vous trouverez des explications dans la documentation d'Eklablog.
Lorsque vous avez besoin de faire un lien vers votre document, il suffit d'utiliser le bouton lien
 dans le menu de la fenêtre d'édition. Vous retrouvez votre document en cliquant sur l'icône
dans le menu de la fenêtre d'édition. Vous retrouvez votre document en cliquant sur l'icône  dans la fenêtre qui s'affiche.
dans la fenêtre qui s'affiche.Cette solution est plus longue, mais ce qui est pratique c'est qu'on peut retrouver le fichier dans le gestionnaire. À noter qu'Eklablog permet d'ouvrir plusieurs fenêtres en même temps, donc vous pouvez utiliser le gestionnaire de fichiers tout en ayant la fenêtre d'édition d'un article ouverte.
La deuxième procédure est plus directe. Elle consiste à utiliser le bouton document
 dans la fenêtre d'édition. On peut choisir un fichier sur son ordinateur ou mettre l'adresse d'un document sur internet. Pour les formats qui le permettent on a possibilité de l'afficher dans une visionneuse. Personnellement après avoir trouvé géniale cette option, je me suis rendue compte que c'était parfois très long à charger et je ne l'utilise plus.
dans la fenêtre d'édition. On peut choisir un fichier sur son ordinateur ou mettre l'adresse d'un document sur internet. Pour les formats qui le permettent on a possibilité de l'afficher dans une visionneuse. Personnellement après avoir trouvé géniale cette option, je me suis rendue compte que c'était parfois très long à charger et je ne l'utilise plus.Au final, Eklablog génère un lien. Voici deux exemples avec un fichier pdf et un fichier doc.
Télécharger « Document test.docx.pdf »
Télécharger « Document test.docx.doc »
Cette solution est plus rapide mais pendant longtemps elle générait un lien "moche" avec un nom en charabia, ce n'est plus le cas aujourd'hui.
Vive Eklablog qui sans cesse apporte des améliorations à sa plateforme.
 7 commentaires
7 commentaires
-
Par pepins-et-citrons le 18 Août 2013 à 11:55
 Eklablog permet d'aller très loin dans la personnalisation de son blog mais parfois le visiteur est un peu dérouté s'il veut contacter l'auteur du blog, faire une recherche ou trouver le dernier article publié.
Eklablog permet d'aller très loin dans la personnalisation de son blog mais parfois le visiteur est un peu dérouté s'il veut contacter l'auteur du blog, faire une recherche ou trouver le dernier article publié.Heureusement, il existe quelques astuces qui fonctionnent sur tous les Eklablogs. Il suffit d'ajouter à l'adresse URL du blog un mot clé précédé de "/". Cela fonctionne que l'URL soit personnalisée avec un nom de domaine ou pas.
Par exemple, pour me contacter, il suffit d'ajouter /contact à l'adresse du site :
www.pepins-et-citrons.fr/contact
Pour trouver le moteur de recherche c'est /search :
www.pepins-et-citrons.fr/search
Pour trouver le dernier article /recent
www.pepins-et-citrons.fr/recent
 3 commentaires
3 commentaires
-
Par pepins-et-citrons le 29 Mai 2013 à 19:09
Pourquoi activer les boutons des réseaux sociaux sur son blog quand on n'a pas de compte Tweeter, Facebook, Pinterest, etc. ?
Parce que cela permet aux visiteurs d'épingler, tweeter ou liker votre article. Le visiteur garde ainsi la mémoire d'un article qui l'a intéressé et le fait partager à ses connaissances. Sans avoir aucun compte dans tous ces réseaux, vous pouvez ainsi avoir plus d'audience.
Et si vous avez votre propre compte, les boutons vous permettent de partager plus facilement vos articles.
Pour activer le sboutons, la manip ets très simple :
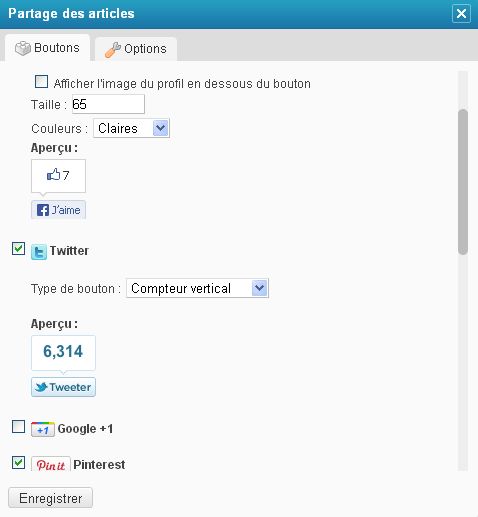
Menu Intercations > Partage des articles

Il ne reste plus qu'à choisir les réseaux et le type de bouton désiré.

 18 commentaires
18 commentaires
-
Par pepins-et-citrons le 7 Août 2012 à 19:35
La grande qualité de la plateforme Eklablog, c’est qu’on peut aller très loin dans la personnalisation de son blog sans connaître un mot des langages informatiques sur lesquels reposent les pages Internet. Mais là où Eklablog est vraiment bien conçu, c’est qu’on a toujours la possibilité d’avoir accès au code source et de le modifier.
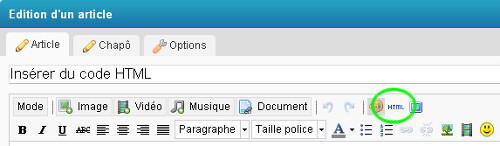
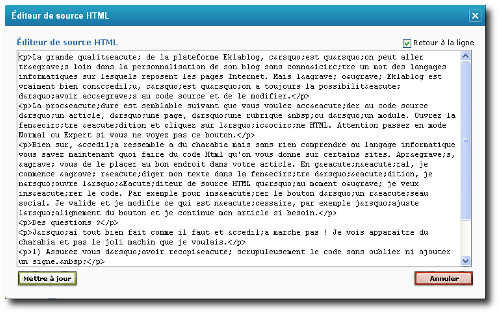
La procédure est semblable suivant que vous voulez accéder au code source d’un article, d’une page, d’une rubrique ou d’un module. Ouvrez la fenêtre édition et cliquez sur le bouton HTML.

 Attention passez en mode Normal ou Expert si vous ne voyez pas le bouton entouré en vert sur l'image ci-dessus.
Attention passez en mode Normal ou Expert si vous ne voyez pas le bouton entouré en vert sur l'image ci-dessus.
Bien sur, ça ressemble a du charabia mais sans rien comprendre au langage informatique vous savez maintenant quoi faire du code Html qu'on vous donne sur certains sites. Après, à vous de le placer au bon endroit dans votre article. En général, je commence à rédiger mon texte dans la fenêtre d’édition, je n’ouvre l’Éditeur de source HTML qu’au moment où je veux insérer le code. Par exemple pour insérer le bouton d’un réseau social. Je valide et je modifie ce qui est nécessaire, par exemple j’ajuste l’alignement du bouton et je continue mon article si besoin.
Des questions ?
"J’ai tout bien fait comme il faut et ça marche pas !
 Je vois apparaitre du charabia et pas le joli machin que je voulais."
Je vois apparaitre du charabia et pas le joli machin que je voulais."1) Assurez vous d’avoir recopié scrupuleusement le code sans oublier ni ajouter un signe même un espace.
2) Le code que vous insérez est peut-être en Javascript, dans ce cas, cela ne fonctionne que si le javascript a été activé sur votre blog. Une simple demande auprès des services d’Eklablog suffit pour l’activer. Attention !!! Le javascript est un code sensible, une simple erreur peut faire buguer l’interface Eklablog.
[Astuce Eklablog en préparation : insérer un bouton Bloglovin']
 24 commentaires
24 commentaires
-
Par pepins-et-citrons le 28 Juillet 2012 à 07:55
Voici une petite astuce très simple pour que le titre d'un article apparaisse en entier même quand il est très long.
Menu Apparence > Modifier le thème

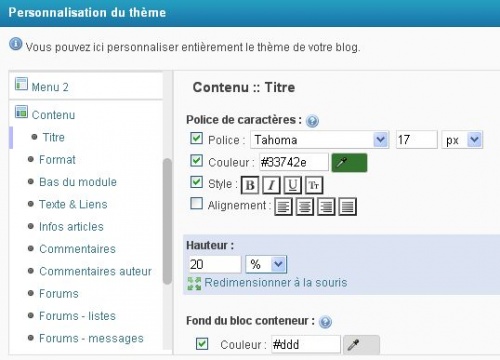
Contenu > titre

Il suffit ensuite de modifier la hauteur à votre convenance. Comme pour la largeur de la page, quatre paramètres sont possibles, il est aussi possible de redimensionner à la souris.
Cette astuce fonctionne aussi pour la hauteur des titres des modules dans les menus. La procédure est la même Menu Apparence > Modifier le thème > Menu > Titre modules

 3 commentaires
3 commentaires
-
Par pepins-et-citrons le 16 Juillet 2012 à 20:43
Vous avez sué sang et eau pour faire une jolie bannière qui s'affiche sur le header (en-tête) de votre Eklablog. Malheureusement, on ne peut pas cliquer sur l'image et revenir à la page d'accueil.
Très souvent, on fait une bannière pour avoir le titre de son blog dans une autre police que celles qui sont disponibles sur Eklablog tout en étant visible par tout le monde. Si c'est ce que vous souhaitez, la première chose à faire est de cacher le titre du blog sans le supprimer.
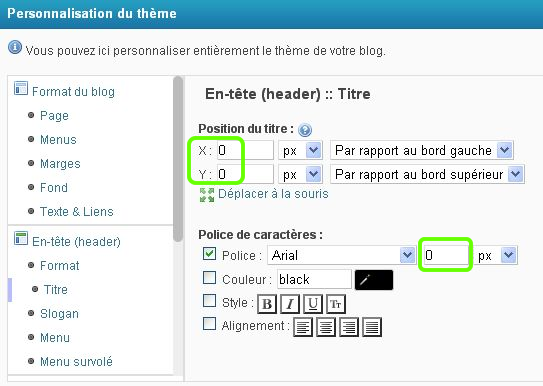
Dans Apparence > Modifier le thème > En-tête (header), mettez :
Position du titre :
X : 0 px
Y : 0 pxet taille de la police à 0.

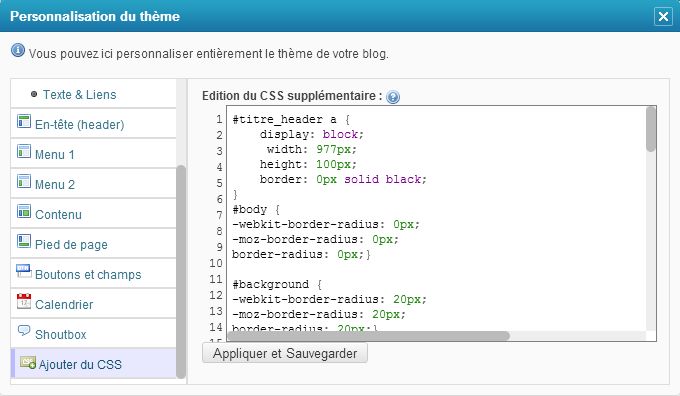
Ensuite, pour rendre votre magnifique bannière cliquable, il faut tripatouiller le code CSS.
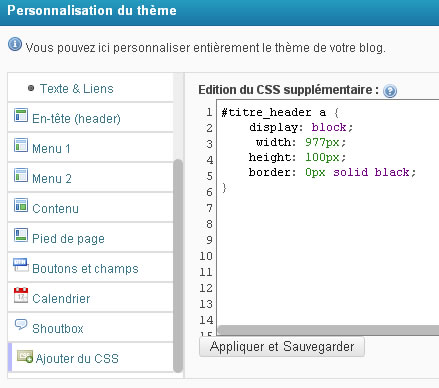
Toujours dans la fenêtre Personnalisation du thème > Ajouter du CSS :
#titre_header a { display: block; width: 977px; height: 100px; border: 0px solid black; }
Modifiez width et height jusqu'à ce que la zone cliquable recouvre votre image.
Pour bien délimiter la zone, vous pouvez donner une valeur à la bordure (1 suffit). Vous remplacez la ligne
border: 0px solid black;
par
border: 1px solid black;Quand vous avez trouvé les bonnes dimensions vous pouvez remettre la bordure à 0 et surtout n'oubliez pas de valider.
Astuce trouvée sur le forum d'Eklablog grâce aux copains du club des profs blogueurs.
 33 commentaires
33 commentaires
-
Par pepins-et-citrons le 29 Février 2012 à 18:10
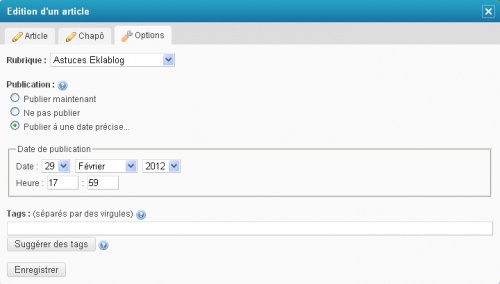
J'ai choisi de mettre le dernier article créé en page d'accueil. C'est très pratique, cela permet au visiteur de voir ce qu'il y a de nouveau sans avoir à chercher, ainsi qu'a ceux qui suivent le blog à travers les flux RSS.
Régulièrement, je reviens sur un article, pour corriger des coquilles... Dans ce cas, l'article modifié reste dans les profondeurs du blog et la modification reste invisible pour le visiteur et dans les flux RSS.
Il y a deux solutions :
- Créer un nouvel article pour annoncer la mise à jour.
- Modifier la date de parution de l'article mais vous perdrez la date de la première publication de l'article.

Merci a Charivari pour avoir donné le tuyau

 11 commentaires
11 commentaires
-
Par pepins-et-citrons le 23 Février 2012 à 17:35
Avant, tous les écrans avaient un format à peu près carré. Mais avec l'apparition des écrans 16/9, des mini-portables, des tablettes... Cela devient de plus en plus compliqué d'avoir une taille de page qui va rester agréable à regarder quelque soit l'écran qu'utilise le visiteur.
Le côté visuel a de l'importance, mais il faut aussi s'assurer que tout rentre dans l'écran et qu'en même temps la page ne se réduit puis à un colonne avec de grands vides sur les cotés.
Sur Eklablog on peut jouer sur la largeur de la page de différentes façons. Pour cela, il faut se rendre dans le menu Apparence, modifier le thème. Il y a 4 paramètres. J'élimine tout de suite les paramètres em et pt dont je ne sais pas comment ils fonctionnent pour m'occuper des deux premiers qui sont faciles à utiliser.

px, c'est le nombre de pixel que peut prendre la largeur de la page. En général sur mon blog, je suis a 1000 px. Cela passe sans problème sur les ordinateurs les plus petits, par contre sur les écrans larges, j'ai de grands espaces sur les côtés. Mais c'est une largeur qui me convient bien.
Vous pouvez aussi opter pour que votre page occupe un certain pourcentage de la largeur de l'écran. C'est pratique parce que votre blog s'adapte à la largeur de l'écran de celui qui regarde. L'inconvénient c'est que l'ajustement se fait sur la colonne centrale, qui risque soit de se retrouver étriquée soit au contraire très élargie.
Enfin, vous pouvez modifier la page directement avec la souris.
À vous de choisir !
PS : en ce moment j'essaie de comprendre comment fonctionne le paramètre em !
 11 commentaires
11 commentaires
-
Par pepins-et-citrons le 21 Février 2012 à 10:10
 Du fait du changement d'interface d'Eklablog,
Du fait du changement d'interface d'Eklablog,
cette article est obsolète,
rendez-vous dans le nouvel article. Voici une images en provenance directe d'Open Clipart.
Voici une images en provenance directe d'Open Clipart.L'image n'ayant pas de bordure blanche, le texte que j'écris est collé à l'image.
1

Pour remédier à ce problème il faut ouvrir la fenêtre insérer/éditer l'image (clic droit ou sélctionner l'image et clic sur
 dans le menu de la fenêtre Édition d'un article), onglet apparence et choisir un espacement horizontal, ici 10. Mettre une valeur dans espacement vertical évitera que les lignes au-dessus et au-dessous soient collées à l'image.
dans le menu de la fenêtre Édition d'un article), onglet apparence et choisir un espacement horizontal, ici 10. Mettre une valeur dans espacement vertical évitera que les lignes au-dessus et au-dessous soient collées à l'image.
 15 commentaires
15 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique