-
Rendre l'en-tête (la bannière) cliquable et le titre invisible
Vous avez sué sang et eau pour faire une jolie bannière qui s'affiche sur le header (en-tête) de votre Eklablog. Malheureusement, on ne peut pas cliquer sur l'image et revenir à la page d'accueil.
Très souvent, on fait une bannière pour avoir le titre de son blog dans une autre police que celles qui sont disponibles sur Eklablog tout en étant visible par tout le monde. Si c'est ce que vous souhaitez, la première chose à faire est de cacher le titre du blog sans le supprimer.
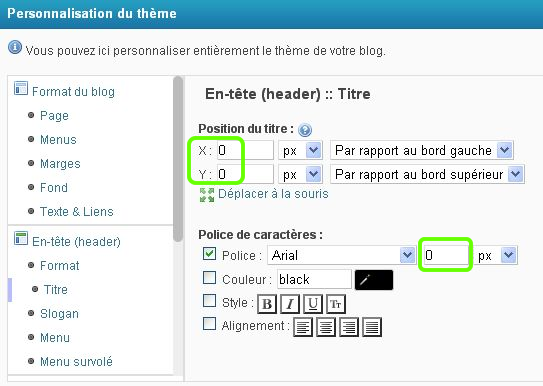
Dans Apparence > Modifier le thème > En-tête (header), mettez :
Position du titre :
X : 0 px
Y : 0 pxet taille de la police à 0.

Ensuite, pour rendre votre magnifique bannière cliquable, il faut tripatouiller le code CSS.
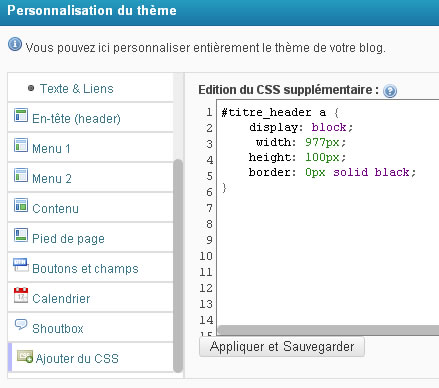
Toujours dans la fenêtre Personnalisation du thème > Ajouter du CSS :
#titre_header a { display: block; width: 977px; height: 100px; border: 0px solid black; }
Modifiez width et height jusqu'à ce que la zone cliquable recouvre votre image.
Pour bien délimiter la zone, vous pouvez donner une valeur à la bordure (1 suffit). Vous remplacez la ligne
border: 0px solid black;
par
border: 1px solid black;Quand vous avez trouvé les bonnes dimensions vous pouvez remettre la bordure à 0 et surtout n'oubliez pas de valider.
Astuce trouvée sur le forum d'Eklablog grâce aux copains du club des profs blogueurs.
 Tags : eklablog, bannière, en-tête, header, cliquable, css, astuce, tuto, eklablog, astuce eklablog
Tags : eklablog, bannière, en-tête, header, cliquable, css, astuce, tuto, eklablog, astuce eklablog
-
Commentaires
Un Indo-fan : les menus se modifient dans Apparence > Modifier le thème. Chacun des deux menus peut avoir un fond différent.
Merci, j'ai une autre question un peu en rapport :
Comment peut-on faire les menus avec des fonds différents chacun ?
Nathalie Bagadey, c'est bien pour ça que j'ai fait ces articles ou je collectionne les astuces, sinon, j'oublie tout...
Merci beaucoup (à nouveau !) : j'ai voulu changer mon thème et du coup j'ai recommencé les manips indiquées ici. Ouf !
Pour activer le JavaScript, il suffit de contacter Eklablog : menu Aide > contacter le support.
La boukineuse, pour répondre à votre question demandant comment mettre une autre police, j'ai utilisé le tuto de Papasti sur le blog facile : http://le-blog-facile.ek.la/ajouter-une-police-google-web-fonts-p341809
Cela permet d'utiliser les Googles Web Fonts mais nécessite d'activer le javascript sur son Eklablog.
Vous faites référence à une autre question que je n'ai pas trouvée. Si votre interrogation porte sur le fait de savoir pourquoi votre en-tête pointe vers votre dernier article, c'est tout simplement une fonctionnalité par défaut d'Eklablog qui peut être changé dans :
menu configuration > configuration générale > onglet général > page d'accueil
Vous pouvez sélectionner une rubrique ou une page.
Sur mon blog, quand je clique sur l'en-tête, on tombe sur les derniers articles, sans avoir fait quoi que ce soit de spécial.
Mais j'ai une autre question : comment on peut mettre une autre police d'écriture que celles proposées pour le header ? (Qui sont loin d'être top, soi dit en passant !)
Merci !
Voilà! Merci Pépin! Après avoir changé l'apparence de mon blog, il ne me restait plus qu'à rendre l'en-tête cliquable. C'est maitenant fait grâce à toi...
Super alors, encore... , ton blog prend forme ! N'hésite pas à demander si tu es à nouveau bloquée.
alors, encore.. Tu ne saisis pas le titre de ton article au bon endroit, tu le mets systématiquement dans le chapeau, c'est pour ça que "lire la suite..." apparait.
Quand tu édites un article, tu dois taper le titre dans le rectangle blanc où il est écrit "Titre" en gris. Le grand rectangle blanc sert à écrire l'article.
Pour le module Derniers articles, je ne sais pas ce qui se passe, mais le fait que tu ne mettes pas les titres au bon endroit explique peut-être ce problème.
Je te conseille étudier le manuel d'utilisation d'Eklablog http://doc.eklablog.com/
Et, en espérant ne pas abuser, comment faire pourque les articles apparaissent en entier et pas simplement leur titre, suivi de "lire la suite ..." ?
Merci encore !!
Merci beaucoup pour ce super tutoriel ! J'ai réussi à modifier ma bannière et à la rendre "cliquable".
Il faut vraiment s'y connaître pour tout arranger !
Je n'arrive d'ailleurs pas à faire fonctionner le module "derniers articles". J'ai l'impression que c'est parce que j'ai une rubrique du même nom que je n'ose pas supprimer car eklablog me dit qu'elle contient des articles.
J'ai déjà tout supprimé une fois par mégarde !
Aurais-tu une petite idée ??
Merci !!
Merci !! En fait, grâce à ambiance blog (ici : http://ambianceblog.eklablog.fr/reglage-eklablog-liens-dans-l-entete-p186870 ) j'ai trouvé comment faire ! (en fait, je suis en train de trouver, pour l'instant c'est trèèèèèèèès moche !
 )
)Nathalie Bagadey, je pense que "connexion" et "inscription" font partis du menu de l'en-tête que tu peux modifier à partir de :
Apparence > Menu de l'en-tête > Modifier le menu
Tu peux ensuite modifier la place du menu dans l'en-tête :
Apparence > Modifier le thème > En-tête > Menu
Je n'ai jamais essayé d'ajouter du texte sur la bannière, il faut regarder si c'est posible dans les réglages précédent ou alors refaire la bannière en y incluant le texte.
Merci beaucoup, je n'aurais jamais trouvé toute seule !!!
Est-il possible également de rajouter du texte à droite ou à gauche de la bannière ?
Et d'enlever le "Mon profil" et "Connexion" qui figurent sur la bannière ?
Merci encore !
Très contente de t'avoir rendu service Lutin, en général, c'est plutôt toi qui rend service.
C'est gentil Mme Figaro, mais je n'ai pas un grand mérite non plus, j'ai récupéré l'astuce chez les autres. Par contre j'ai ajouté des captures d'écran, c'est toujours plus explicite.
Super Mme Figaro, tu l'as très bien fait chez toi : http://laclassedemmefigaro.eklablog.com/
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire


























Génial ce tuto je sens qu'il va etre tres utile tres bientot!! merci Pépin!!